【Unity】 ImageとTextの色を変更

スクリプトからImageやTextの色を変える方法
特に難しい処理をするわけではない。
環境
windows10
Unity 2017.1.1p3
目標
そもそもやりたかった機能はこれ
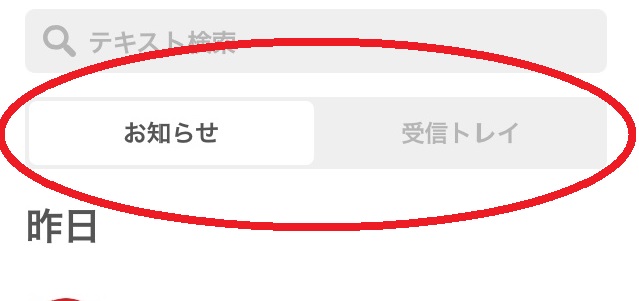
この
この部分。
Pinterstにあるお知らせメニューの部分。
非アクティブのほうをタップすると、タブが切り替わる
タブメニューUIとでも呼ぶのだろうか、いろんなアプリで見かける。
そのくせAsset検索しても、GitHub漁ってもない。
(検索の仕方が悪い?)
ネイティブ専用のパーツなのかもしれない。
仕方ないから自作することに。
実践!
Canvas2つ作ってー
Onclickでアクティブ非アクティブ切り替え登録してー
タブの部分は
UI(Canvas) |-Image |-Tab1(Canvas+Toggle) | |-Image | |-Text |-TAb2(Canvas+Toggle) |-Image |-Text
こんな
で、Tab1とTab2の色をスクリプトで切り替える。
色の変更
やっと本題。
ソースをバーン
[SerializeField]
private GameObject BgColor1, BgColor2, LabelColor1, LabelColor2;
//色の指定はfloat型のRGBA各値に255.0fで除算したもの
private Color Black = new Color(0.0f / 255.0f, 0.0f / 255.0f, 0.0f / 255.0f, 255.0f / 255.0f);
private Color White = new Color(255.0f / 255.0f, 255.0f / 255.0f, 255.0f / 255.0f, 255.0f / 255.0f);
private void Start()
{
ColorChange(true);
}
public void LeftOnTap()
{
ColorChange(true);
}
public void RightOnTap()
{
ColorChange(false);
}
private void ColorChange(bool Left)
{
if (Left)
{
BgColor1.GetComponent<Image>().color = White;
LabelColor1.GetComponent<Text>().color = Black;
BgColor2.GetComponent<Image>().color = Black;
LabelColor2.GetComponent<Text>().color = Black;
}
else
{
BgColor1.GetComponent<Image>().color = Black;
LabelColor1.GetComponent<Text>().color = Black;
BgColor.Get2Component<Image>().color = White;
LabelColor2.GetComponent<Text>().color = Black;
}
}単にオブジェクトの.colorで色指定するだけ!
色のpublic変数が存在してたんですねぇ
色の指定は
Color(0.0f / 255.0f, 0.0f / 255.0f, 0.0f / 255.0f, 255.0f / 255.0f);
のようにRGBA指定(float型)。を255.0fで除算する。
ここがちょっと面倒。
あとはボタンに関連付けるなり、SerializeFieldに値入れるなり、ちゃんと色定義するなりで動く!